短編アニメーション
作品概要
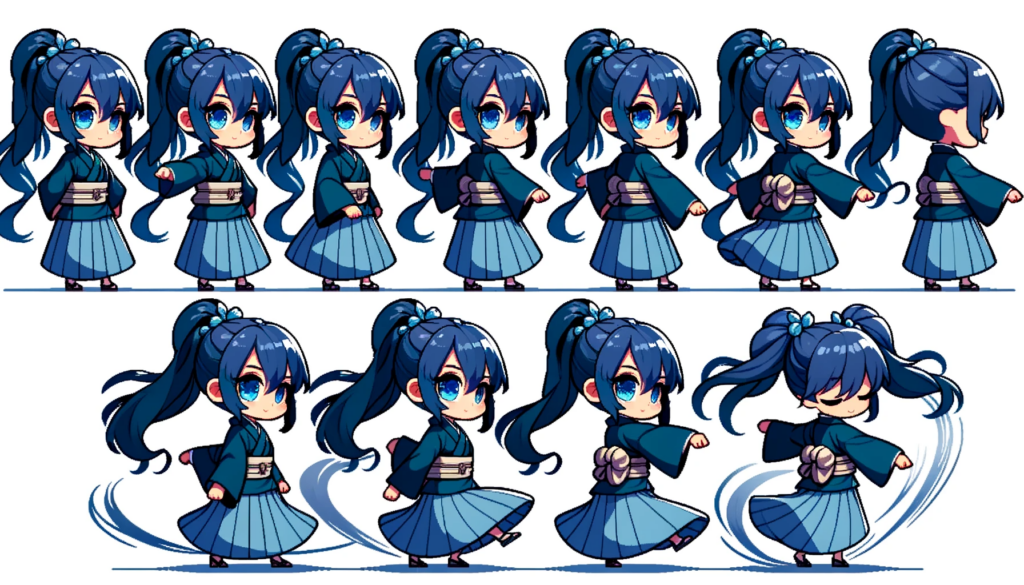
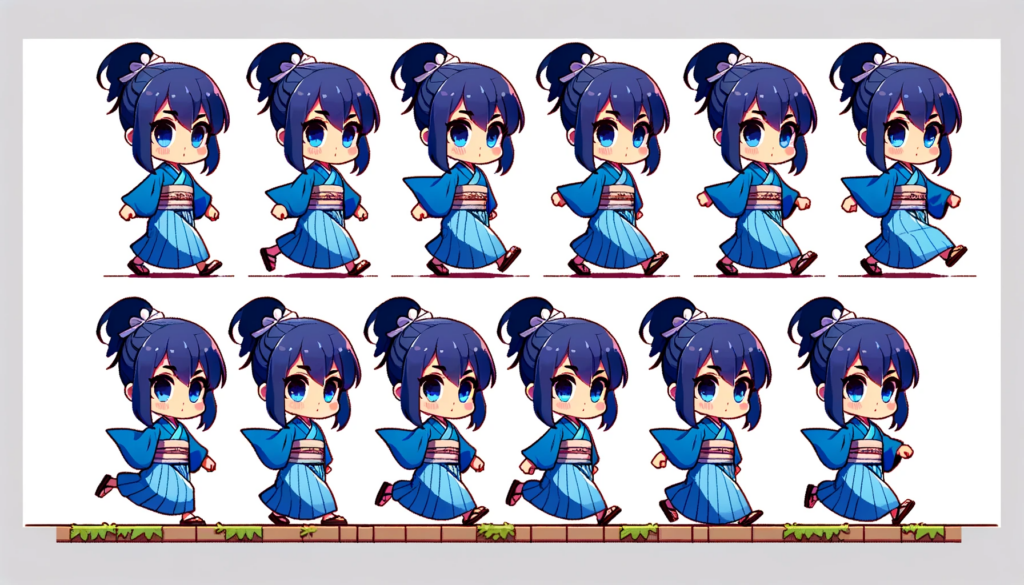
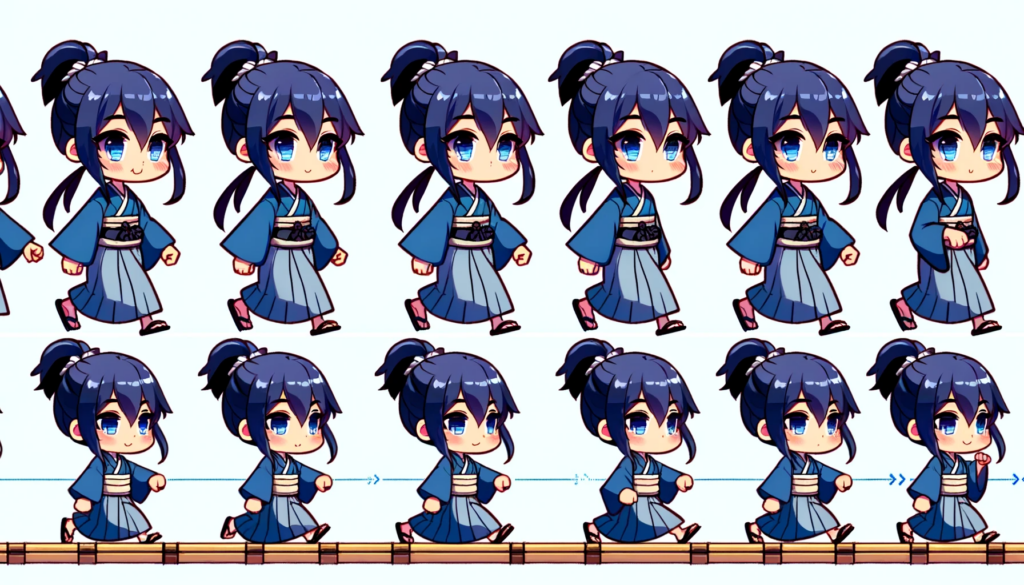
ChatGPTのGIF画像生成(β版)を使用して簡単にアニメーションを作ることを目的としました。動画の内容に一貫性を持たせるために、「青い髪、ポニーテール、袴、等身が低い、可愛い女の子」になるように画像生成をしています。
動画のコンセプトは「歩く」「走る」「座る」「立つ」+「回る」です。
制作手順は、画像生成→画像の透過→動画化です。
当作品に興味を持たれました方は、各ソフトの扱いが分からない方にも扱えるように丁寧に執筆致しました。下記の解説記事を是非ご覧ください。
ChatGPTでアニメーション制作の流れ
目次
- ChatGPT編 - 1~5
- Photoshop編 - 6~12
- After Effects編 - 13~19
- アニメーション - 20
チャットGPT編
ChatGPTでGIF画像生成(β版)を導入する手順 - 1~2
1. CHatGPT

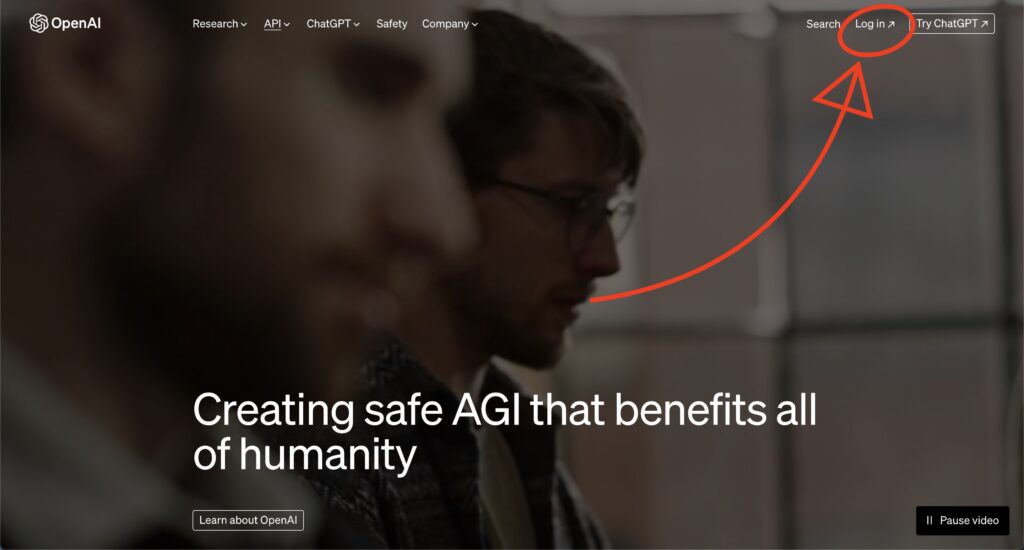
OpenAIからChatGPTにログインをする。※ChatGPTの画像生成は2024年1月の時点では有料版のみです。
2.

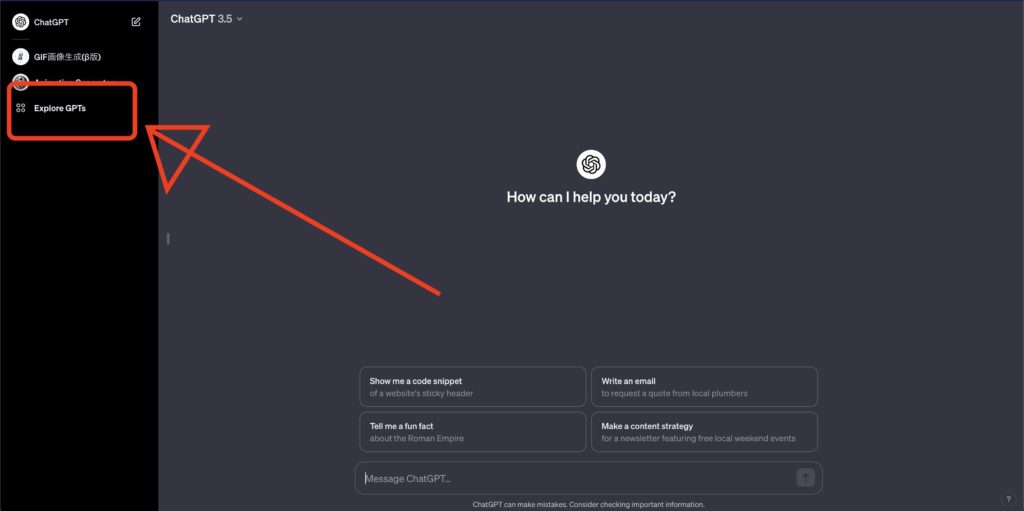
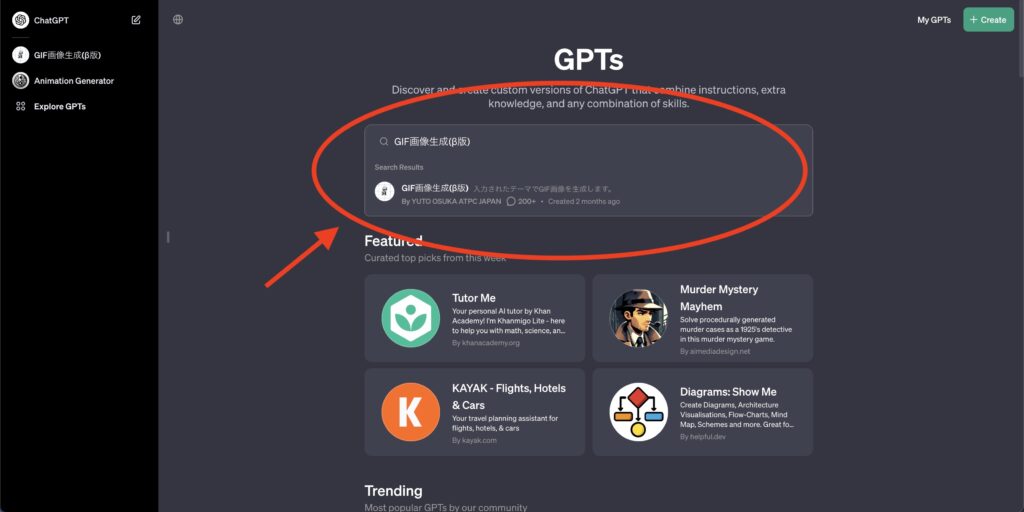
ログインをしてChatGPTの左側にある「Explore GPTs」を押して「GIF画像生成(β版)」と検索する。

画像のように出てきたらクリックをしてください。
お疲れ様でした。導入は以上です。
ChatGPTで画像を生成する手順 - 3~5
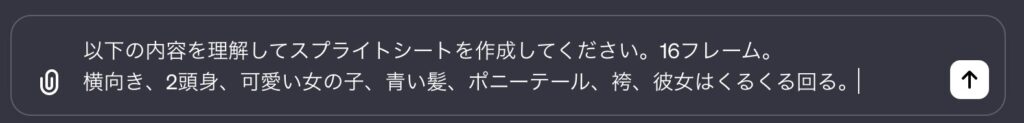
3. 画像生成とプロンプトの入力。

初めに日本語か英語で「プロンプト」を入力してください。とりあえず生成してみたい方はMassage GIF画像生成(β版)の上に据え置かれているプロンプトをタップするだけでも良いです。

プロンプトの例
書き終わったら右の「↑」か「Enterキー」を押してください。画像が生成されるまで待ちます。大体10~15秒で生成されます。この作業をイメージに近い画像が出てくるまで何度でも繰り返します。
この時入力するプロンプトは単語、話し言葉どちらでも可能です。
4. 画像生成とダウンロード

イメージに近い画像が出てきたらダウンロードをして下さい。

5. 満足するまで3→4を繰り返します。満足をしたら次のステップです。
Photoshop編
Photoshopで画像の透過とポーズ毎の書き出し - 6~12
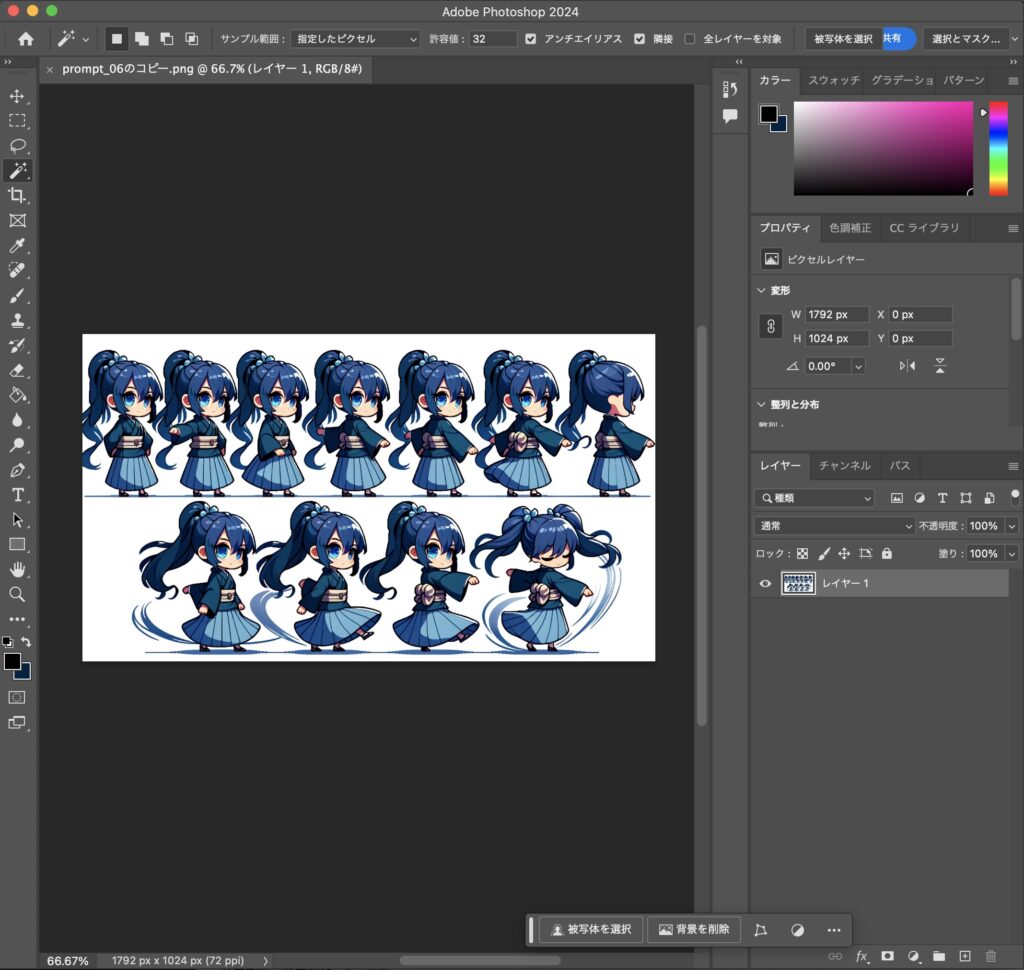
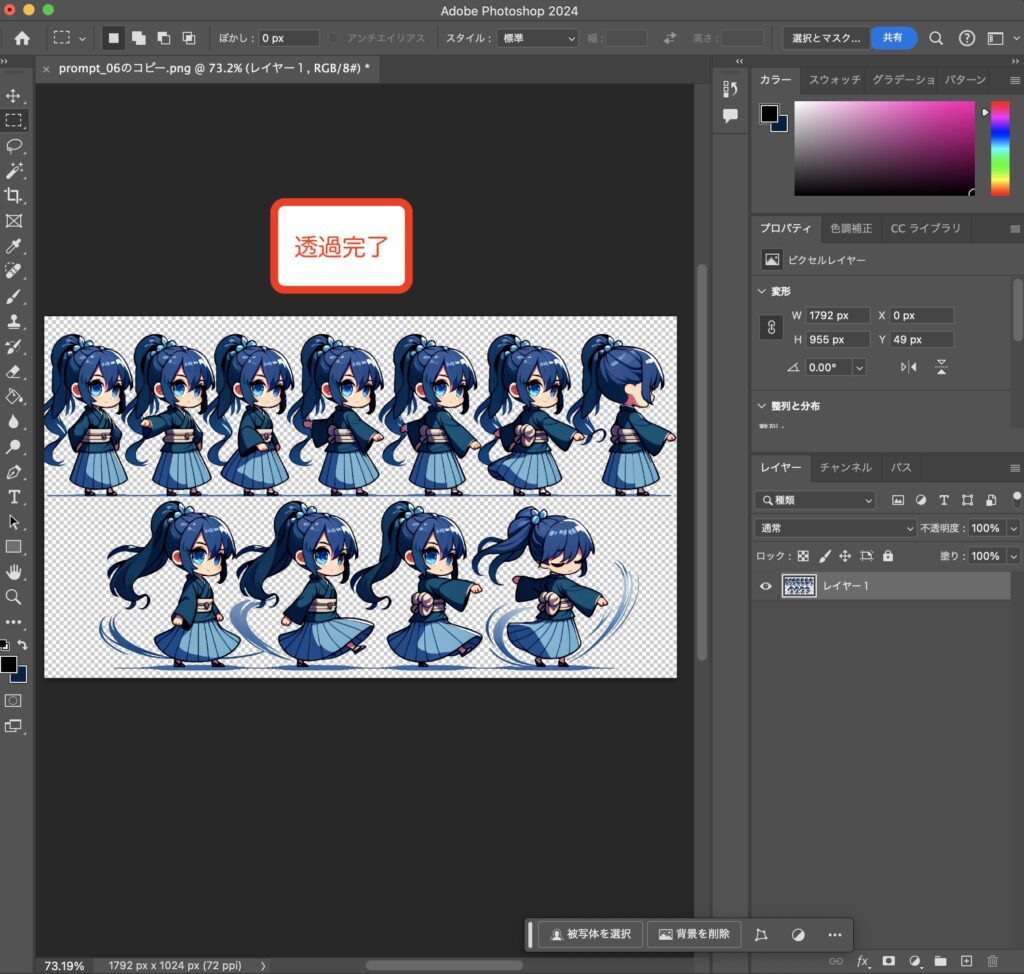
6. ChatGPTでダウンロードした画像をPhotoshopで開く

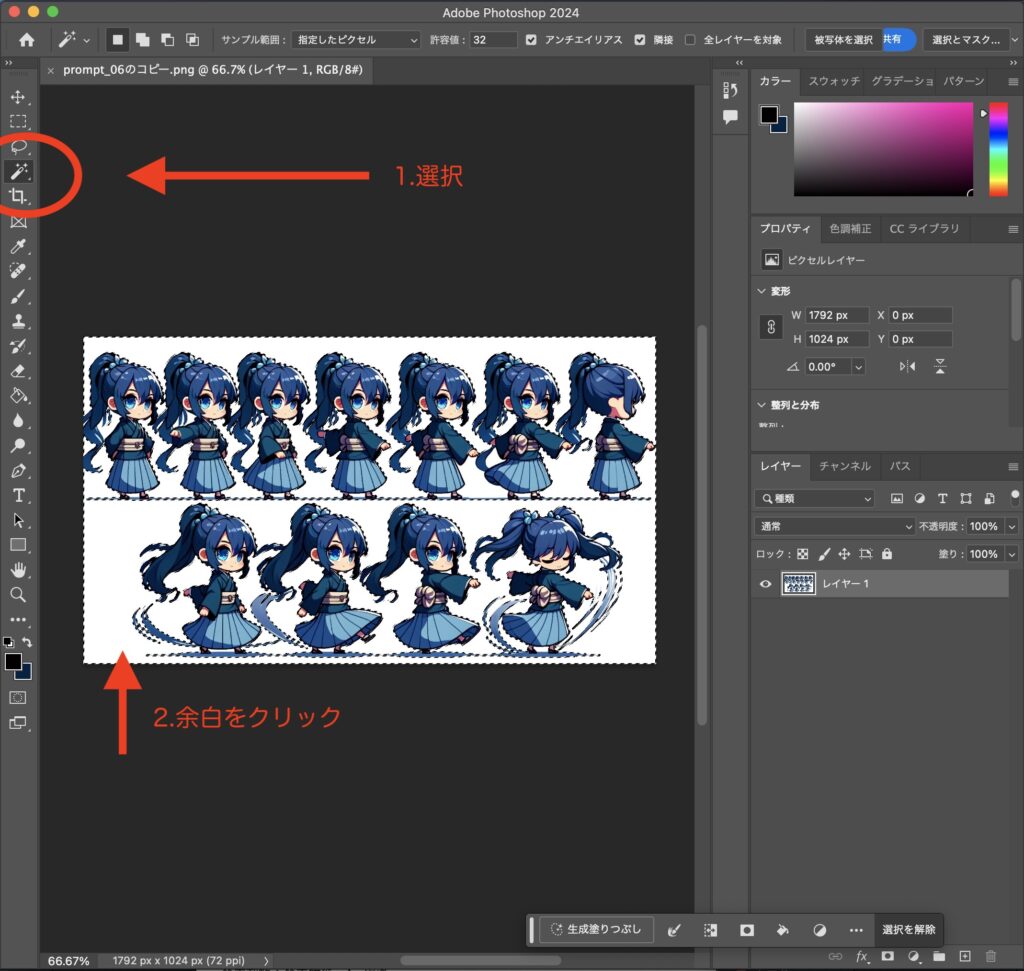
7. キャラクターの周りを透過させる「自動選択ツール」(Wキー)

キャラクターの周りを透過させます。Photoshopで開いたら左のツール一覧にある「自動選択ツール」(Wキー)を使用します。自動選択ツールを選択できたらキャラクター以外のいらない部分を「クリック&デリート」で消していきます。
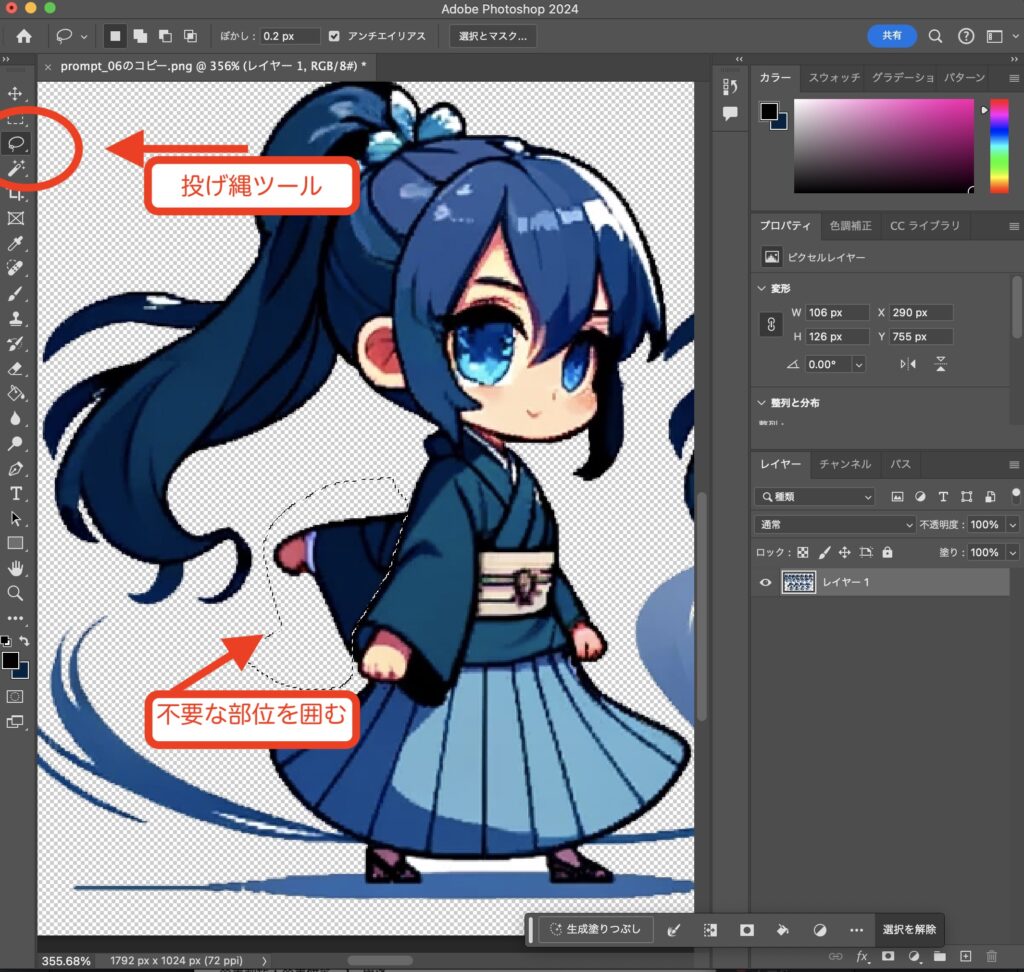
8. 自動選択ツールでは消せない場所を消す「投げ縄ツール」(Lキー)

自動選択ツールでは消せない場所を消していきます。ツール一覧にある「投げ縄ツール」(Lキー)を選択します。画像のように不必要な部位を選択してデリートをします。同様に一部欠損しているキャラクターの手直しもここで行ってください。

9. キャラクターの周りを全て透過させることができたら一度ファイルからping保存をしておくと安心です。
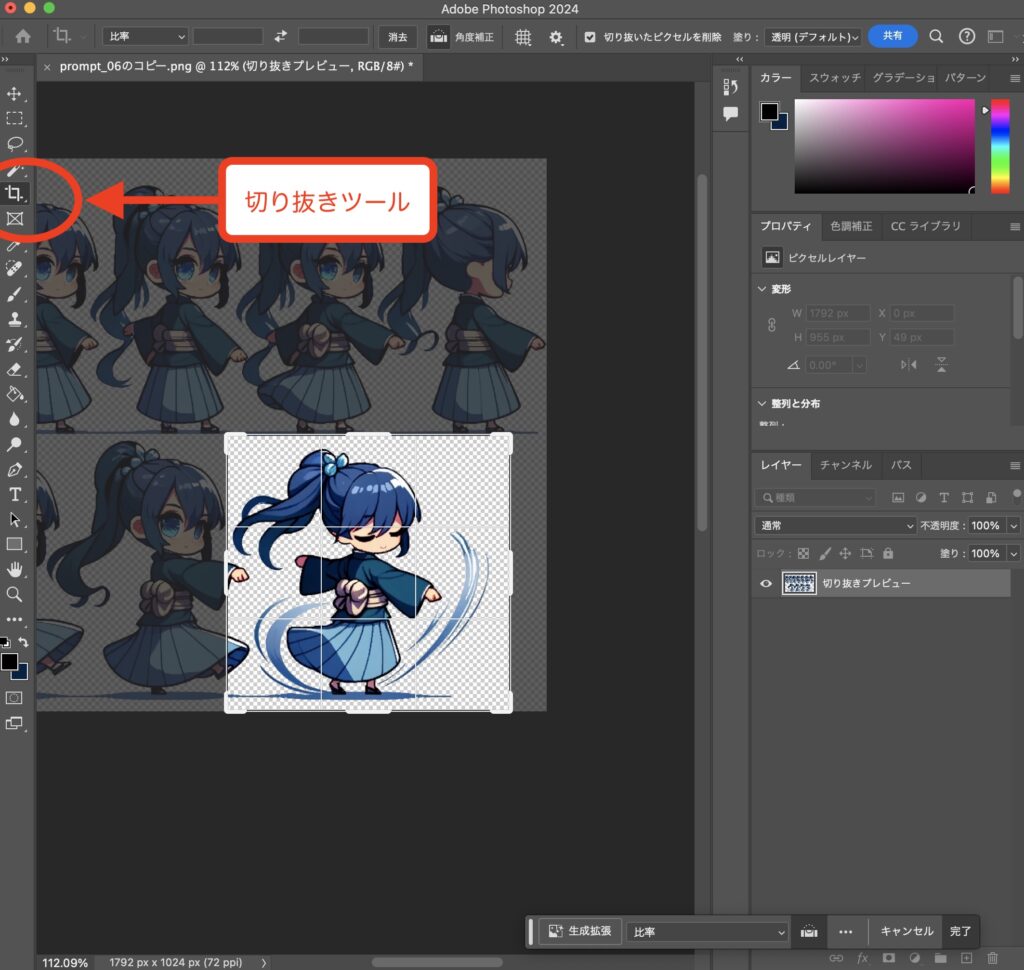
10. ポーズに合わせて切り抜く

初めに透過が終わったレイヤーをコピー(⌘C)しておきます。次にツール一覧にある「切り抜きツール」(Cキー)を選択します。一番面積の大きいポーズに合わせて面積に余裕のあるように囲い、終わったら完了を押します。

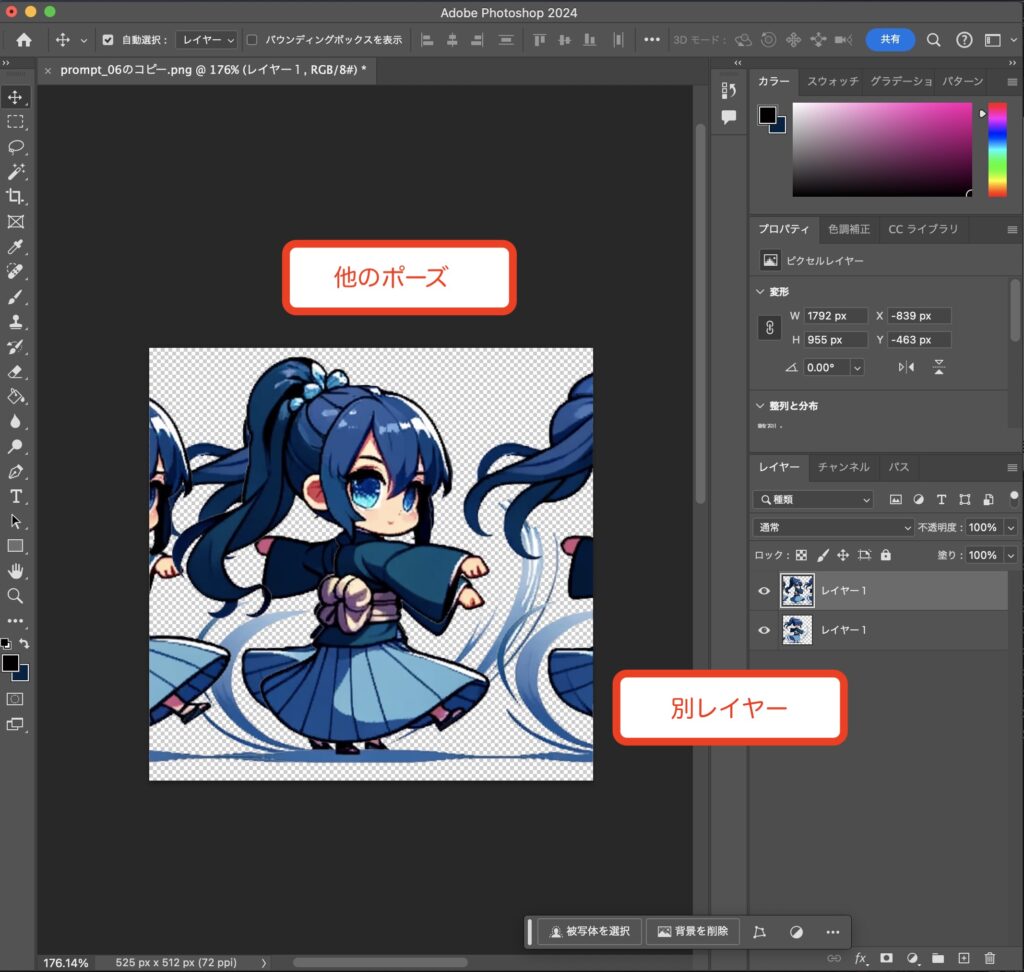
初めにコピーしておいたレイヤーをペースト(⌘V)して他のポーズも枠内に入るように移動ツール(Vキー)で移動させます。この時足や顔の位置である程度合わせておきます。これを必要なポーズ全てに行います。
11. 必要なポーズを全て枠内に入れ終えたら「8. 」と同様に、今度は各ポーズレイヤーの不必要な部分を消します。

Before

After

透過終了
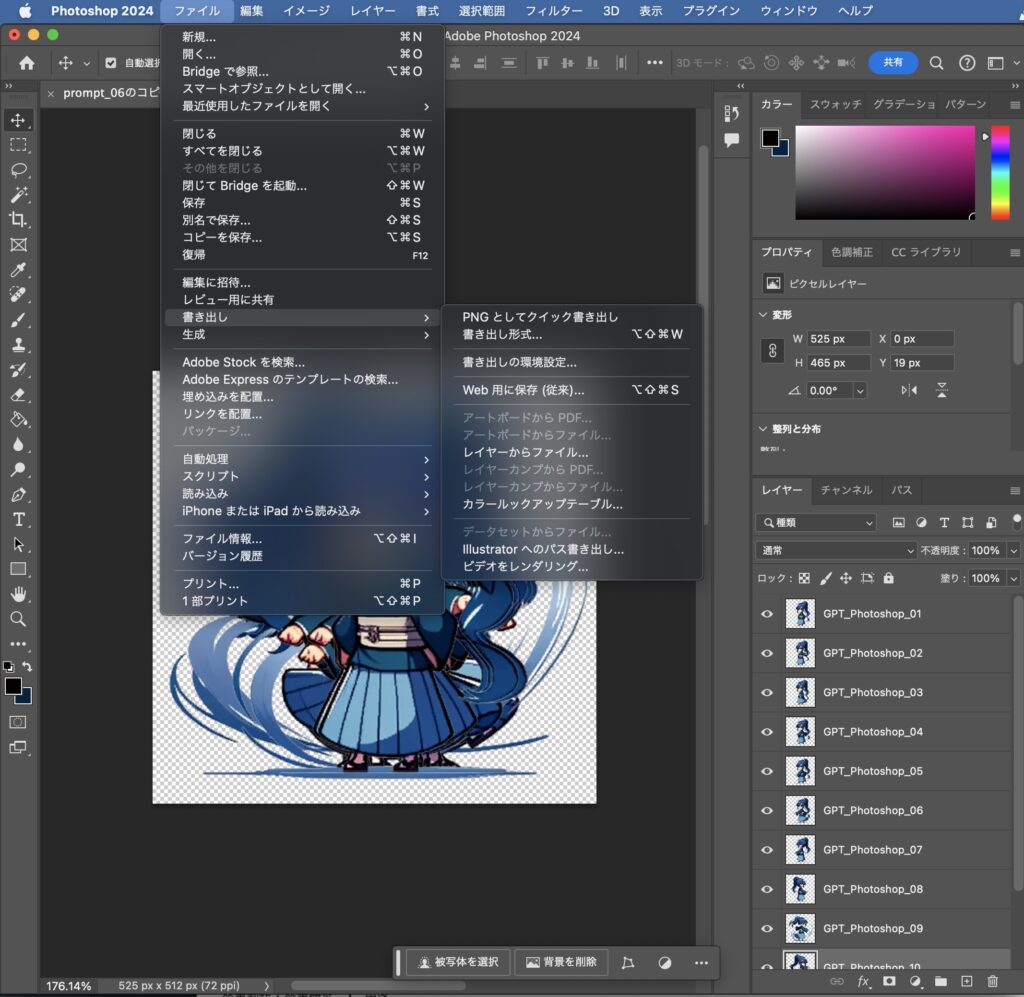
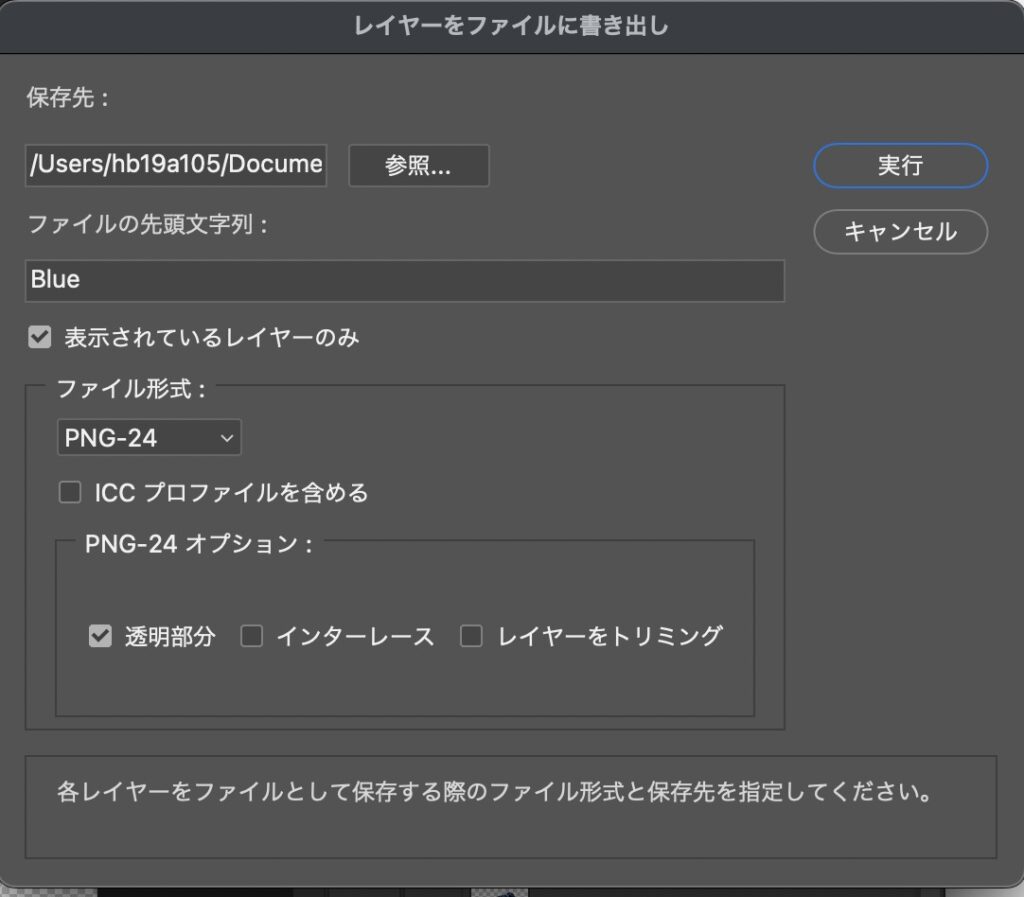
12. 全てのレイヤーを一気に書き出す方法


上記全て終わったら、書き出したいレイヤーを全て可視化させます。可視化させたら、「ファイル→書き出し→レイヤーからファイル…」を選択します。「保存先」「ファイルの先頭文字列」を設定、他は画像と同じ設定にして実行を選択したら完了です。
Photoshopの工程は終わりです。お疲れ様でした。
次の工程へ↓
解説で出した透過素材_動画作成にお使いください













プロモーション映像で使った透過素材_動画作成にお使いください












After Effects編
After Effectsで動画作り - 13~19
13. After Effectsの始め方

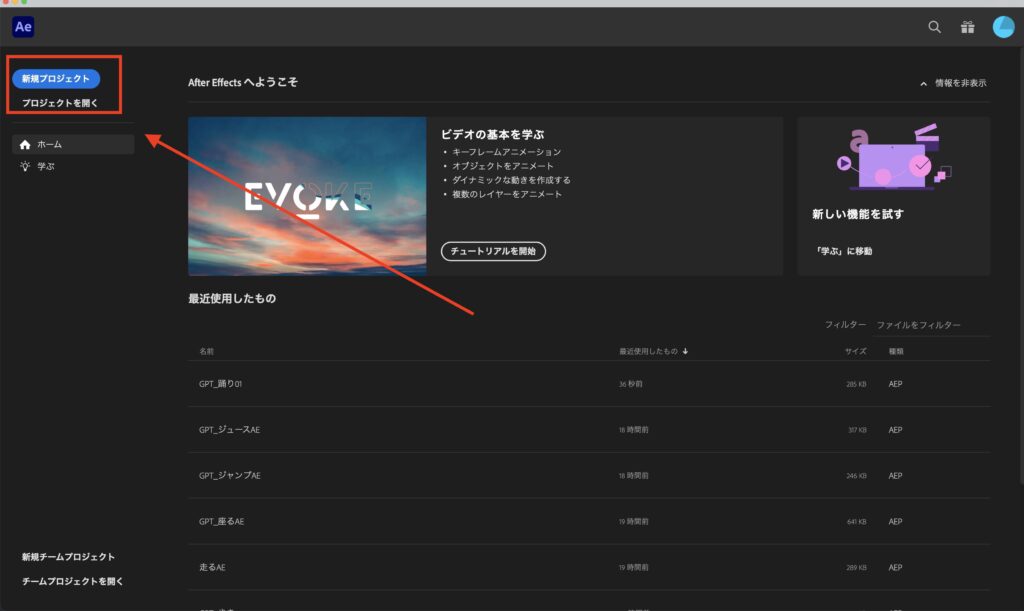
After Effectsを開きます。開いたら左上にある新規プロジェクトを押します。


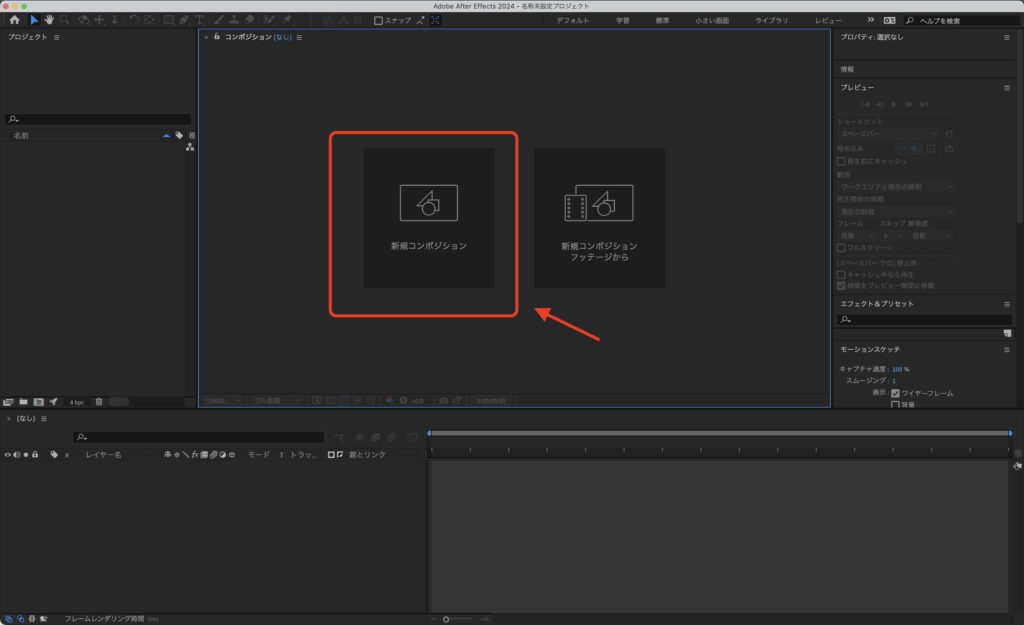
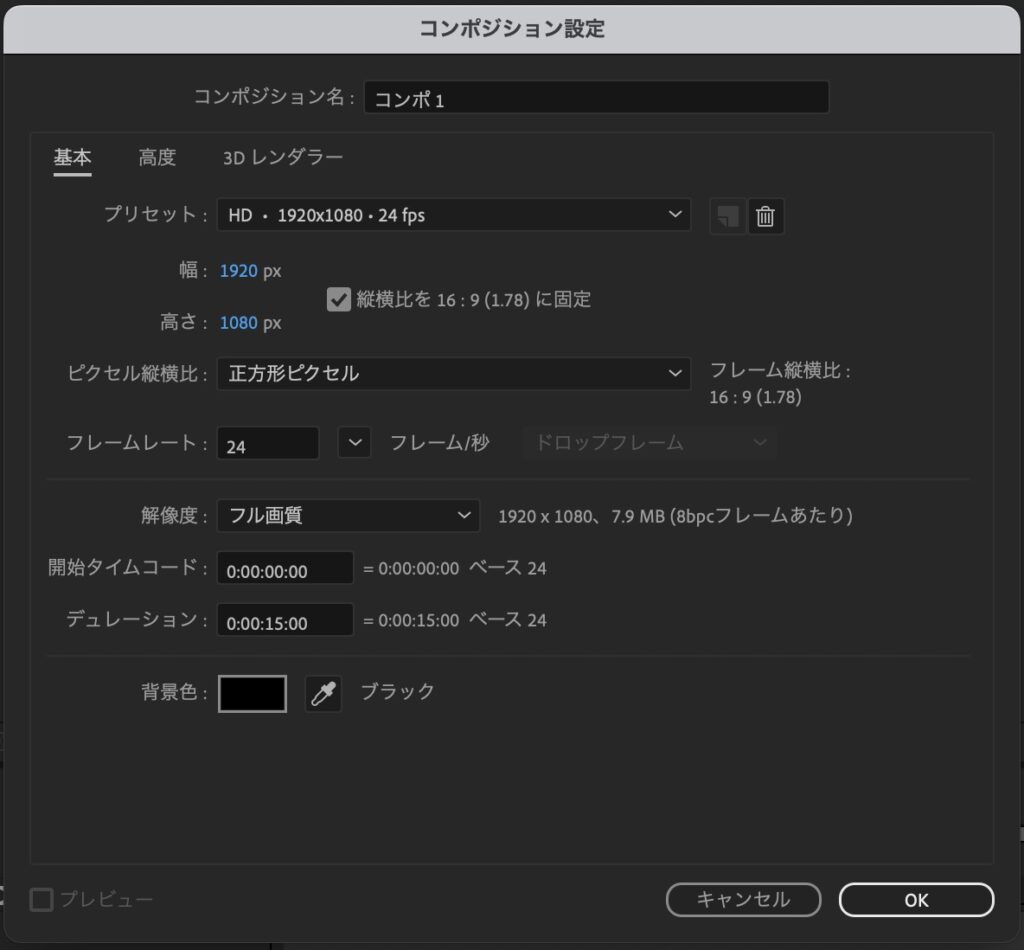
真ん中にある新規コンポジションを押します。フレームレートは24、デュレーションは5秒~15秒の間、背景色は黒にしてください。
14. 背景作り

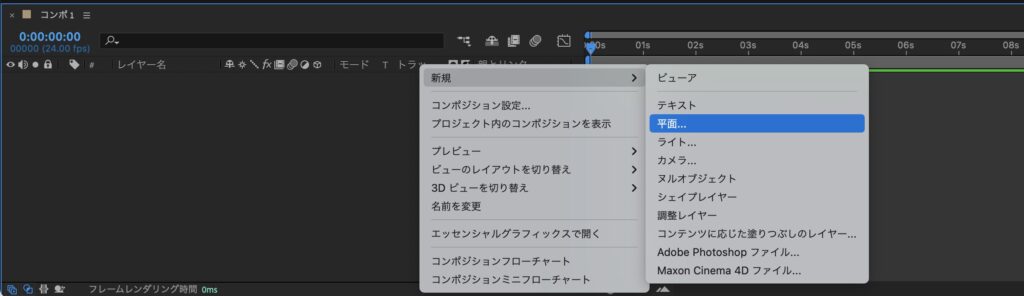
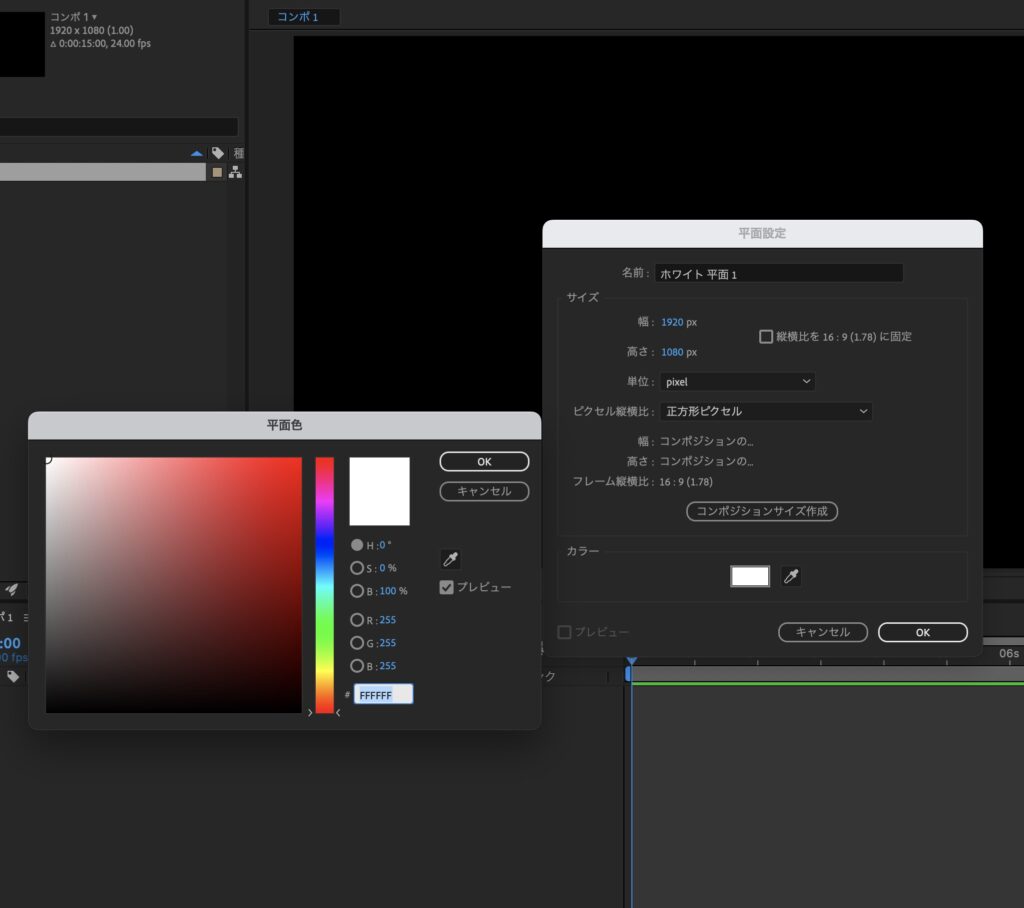
下の場所か先ほど新規コンポジションと書かれていた場所を右クリックします。出てきた画面から「新規→平面」を選びます。

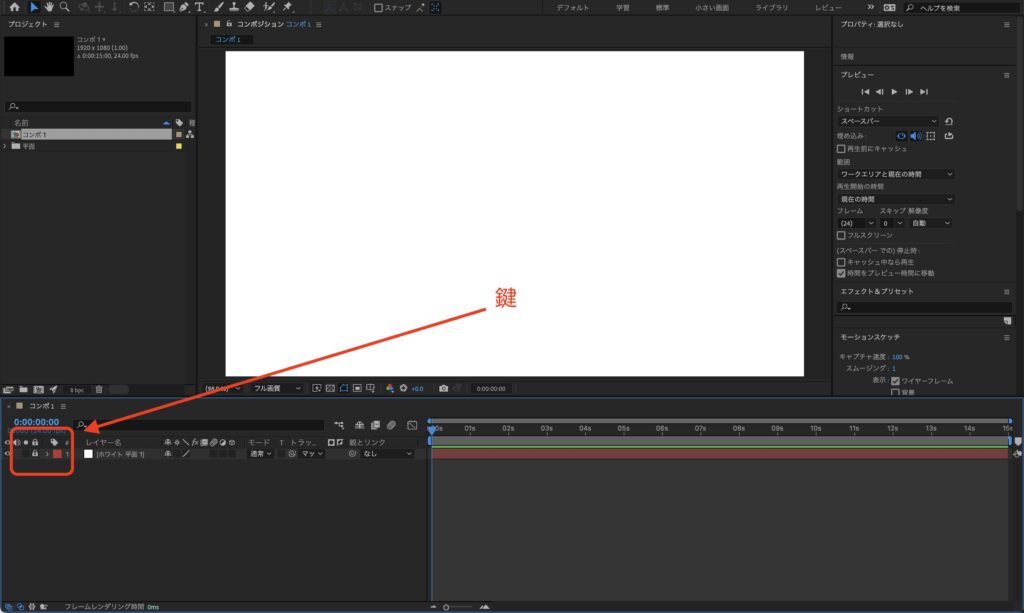
背景色は白にして、OKを押します。これが背景になります。レイヤー名の左にある鍵で動かないよう固定します。

15. 透過画像を開く

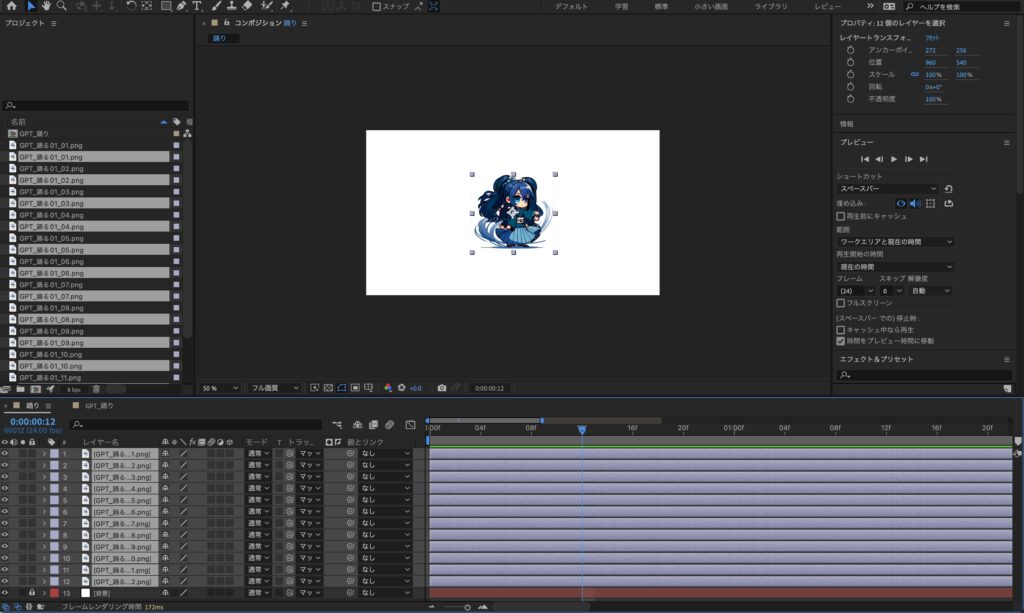
Photoshopで透過させたポーズを必要な枚数After Effectsで開きます。
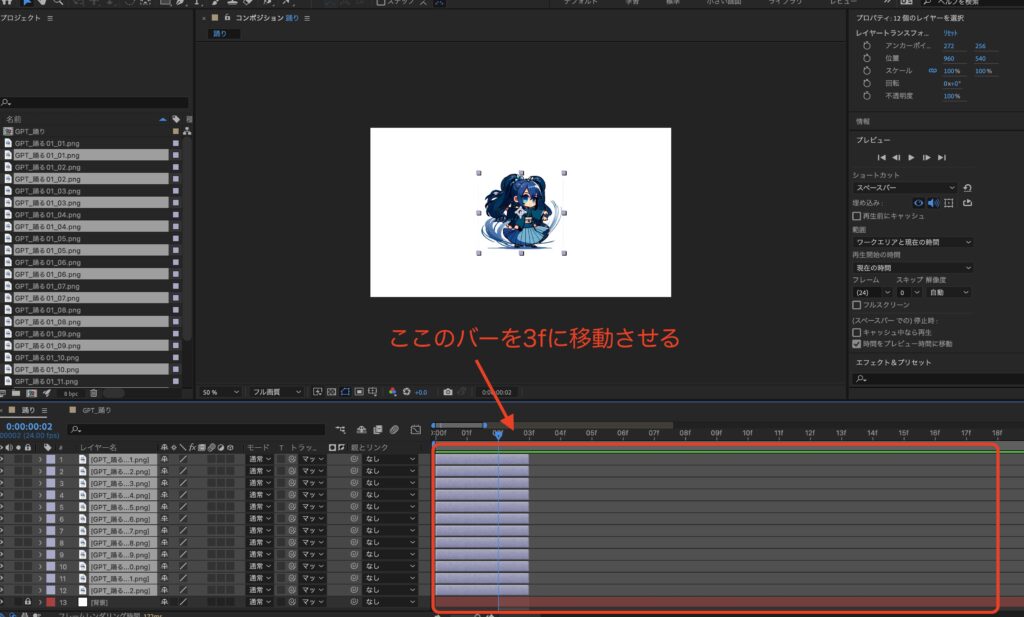
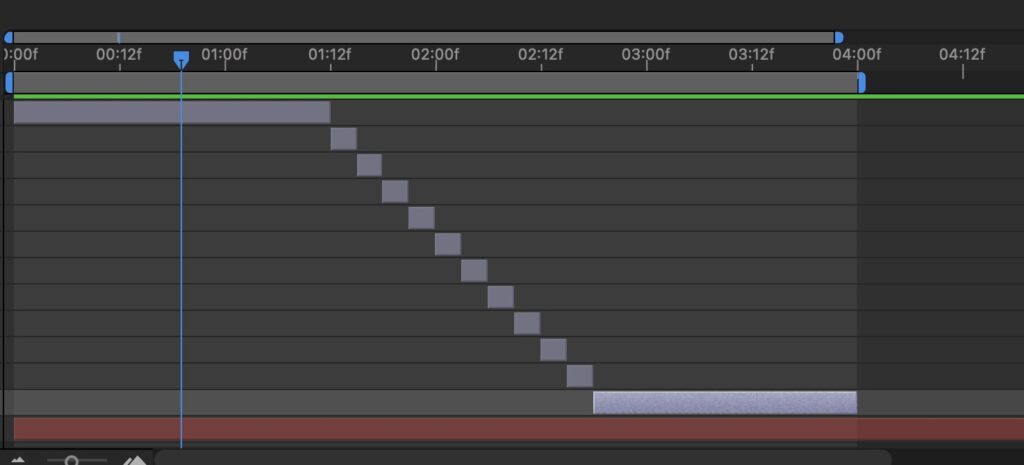
16. フレーム調整

開いたら全て3フレームにします。

次に動画の最初と最後だけ長めに時間をとります。先ほど3フレームにした画像を右下の画面で並べます。
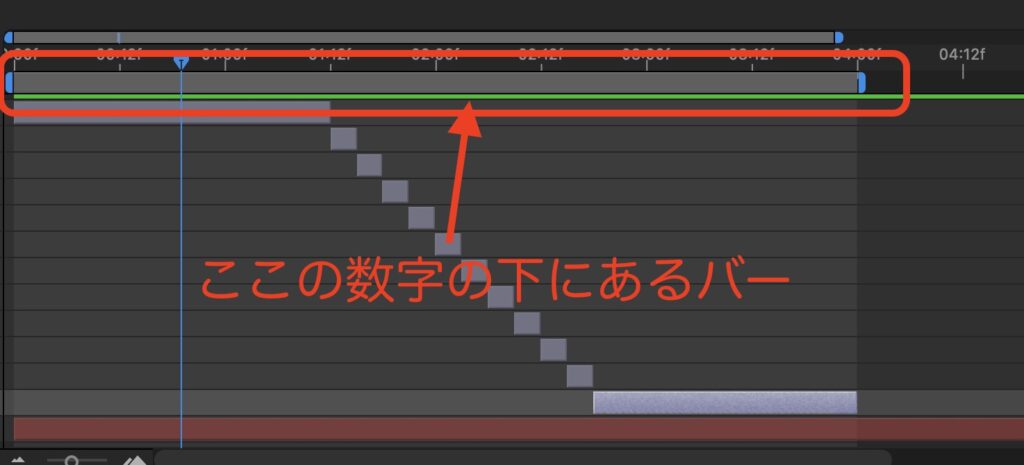
17. 動画のチェック

動画を再生(spaceキー)してチェックをします。上手く動いていたら画像のバーを動かして動画にする部分に長さを合わせます。こうする事で書き出した時にバーの部分だけ動画になります。
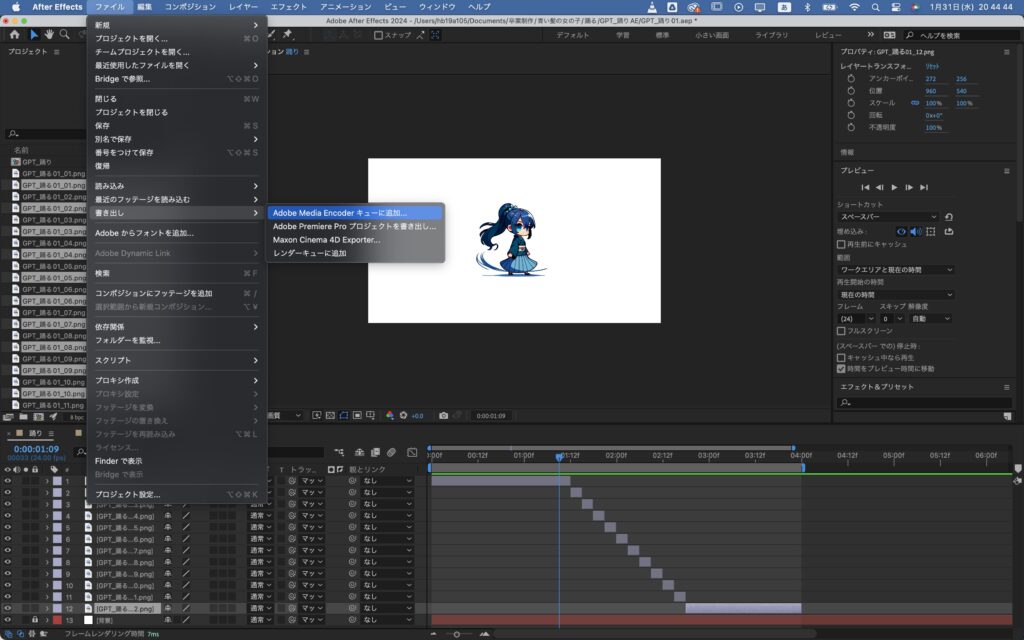
18. 動画の書き出し

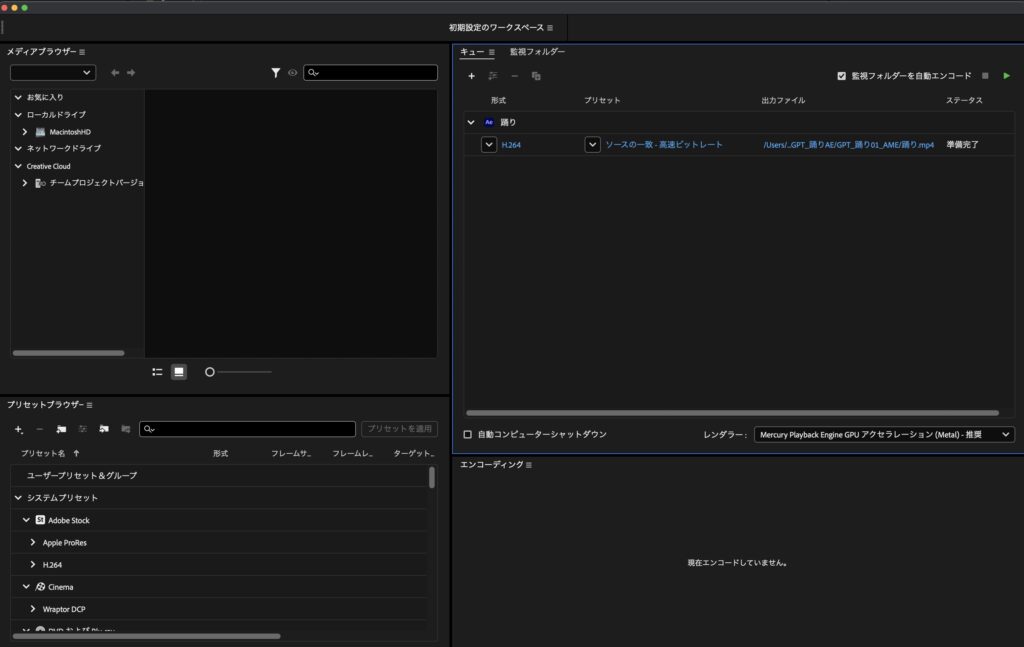
「ファイル→書き出し→Adobe Media Encoder キューに追加…」をクリックします。しばらくしたらAdobe Media Encoderの画面になります。

今回はMP4にしたいので「H.264」にします。出力ファイルで出力先を選択できたら右上の緑色の再生マークを押したら完成です。
19. ここまでお疲れ様でした。
アニメーション-20
「踊り」
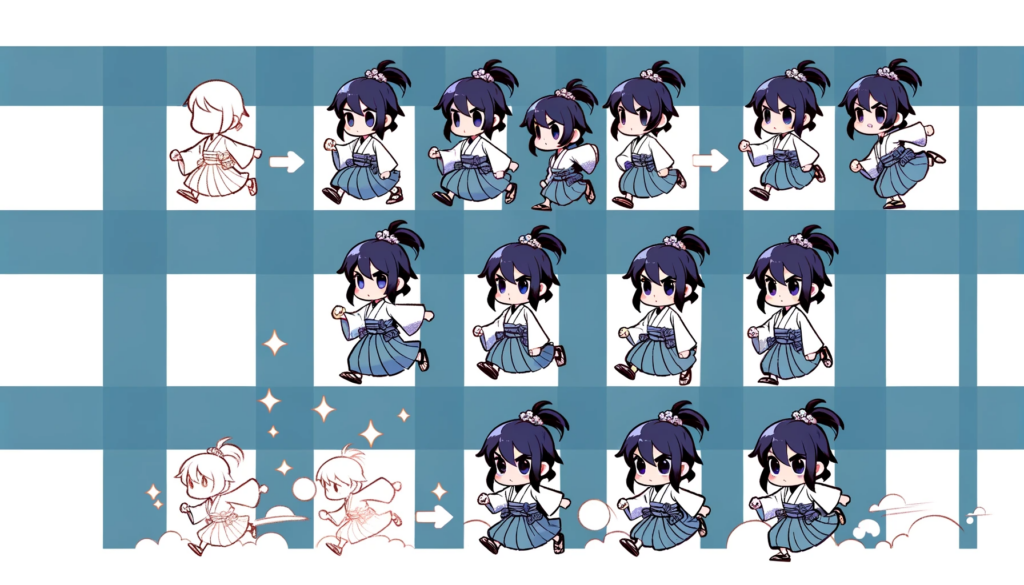
ChatGPTに出てくる画像の傾向
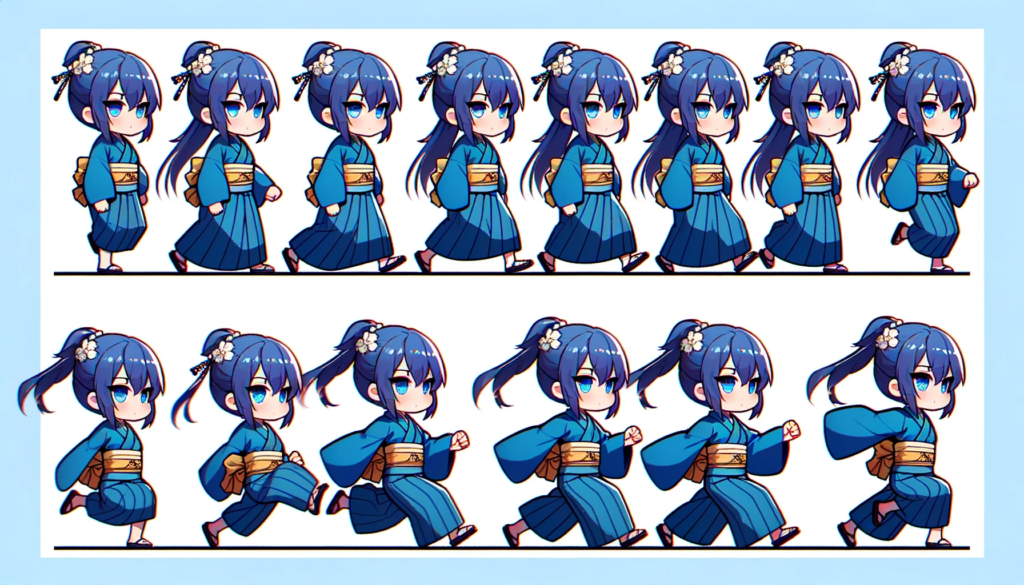
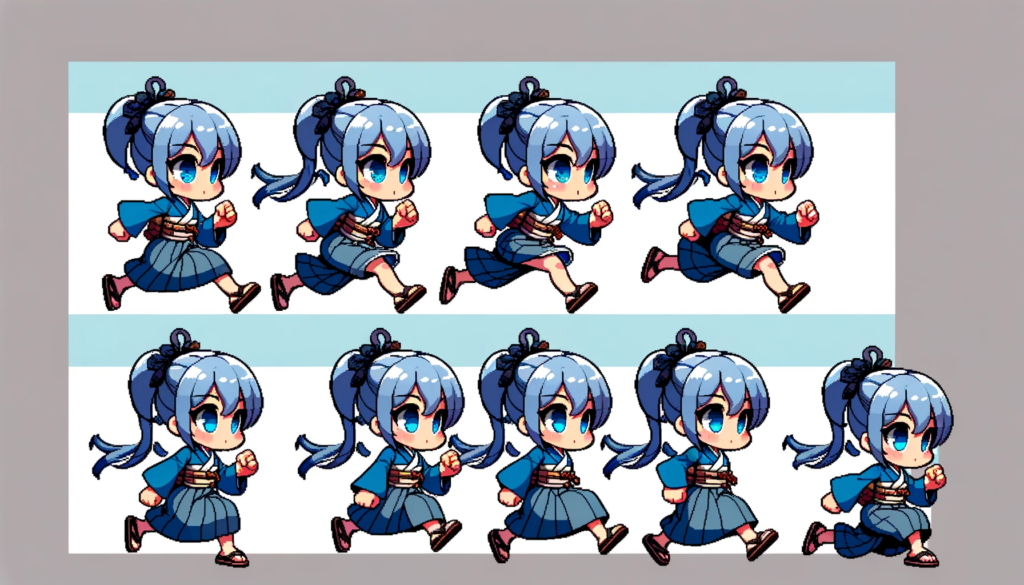
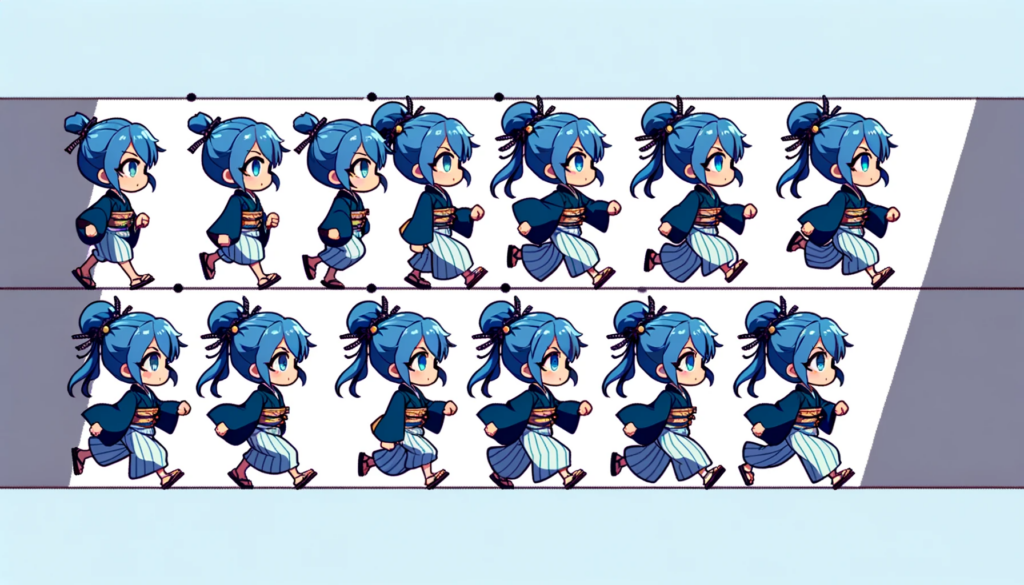
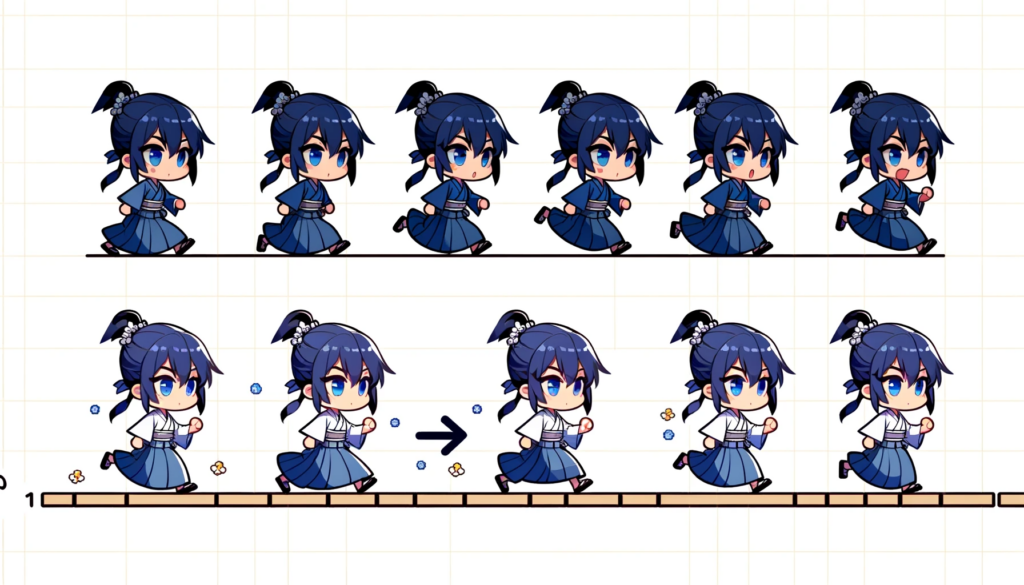
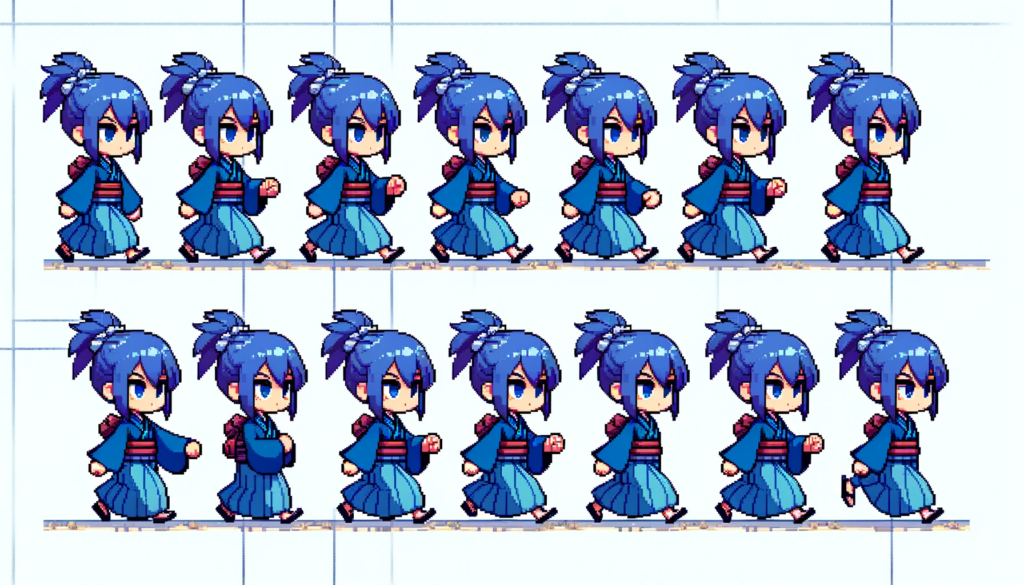
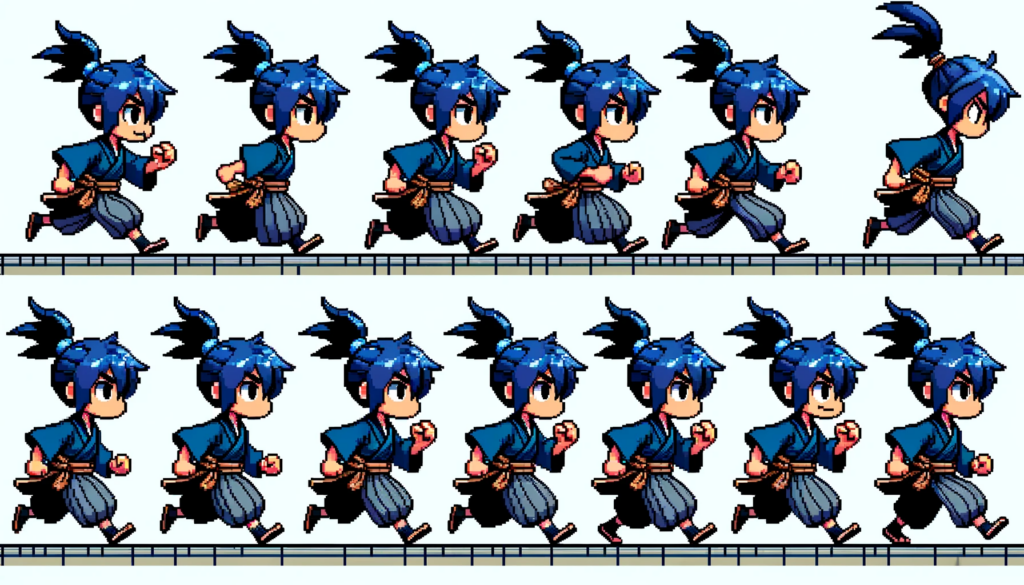
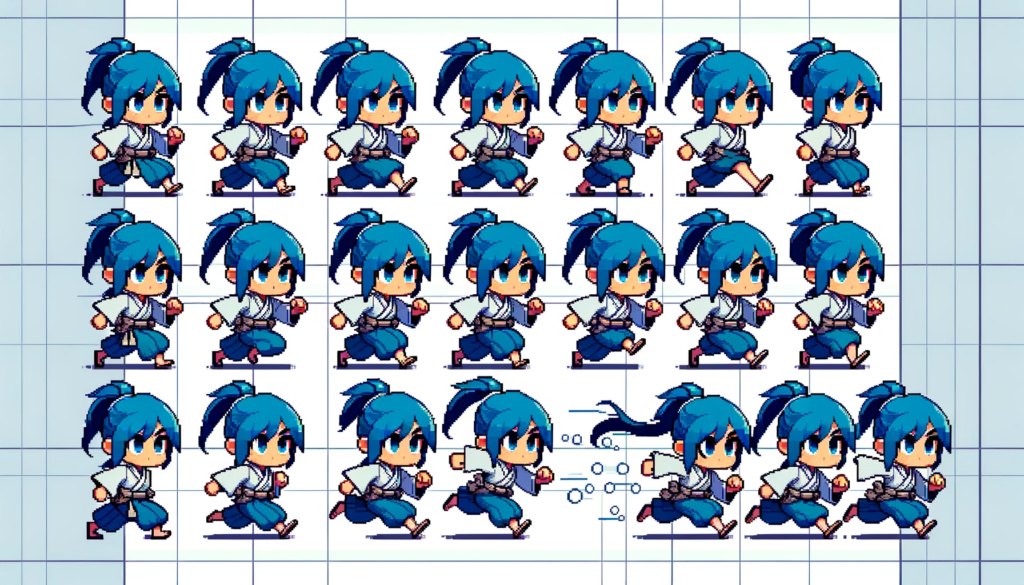
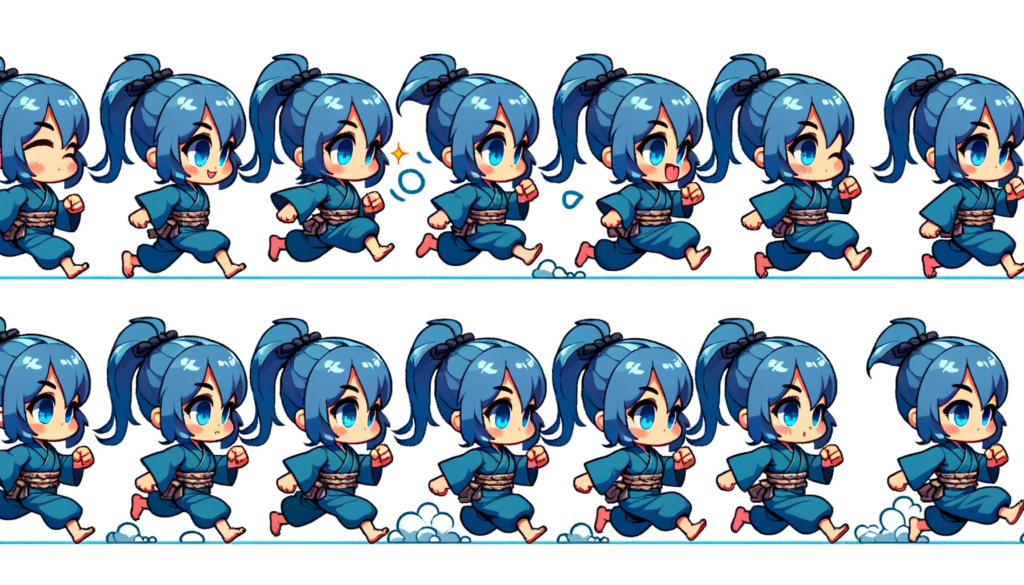
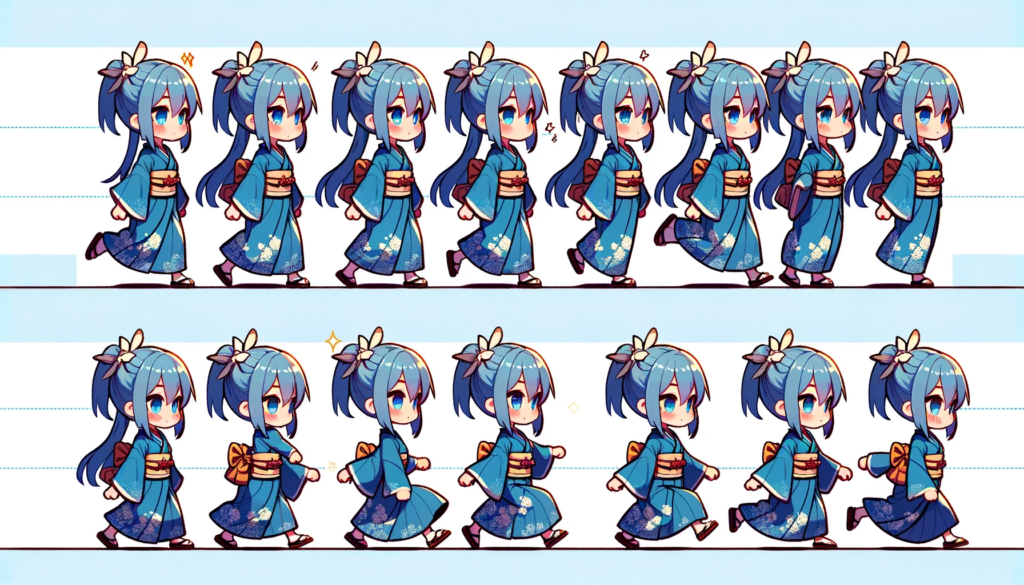
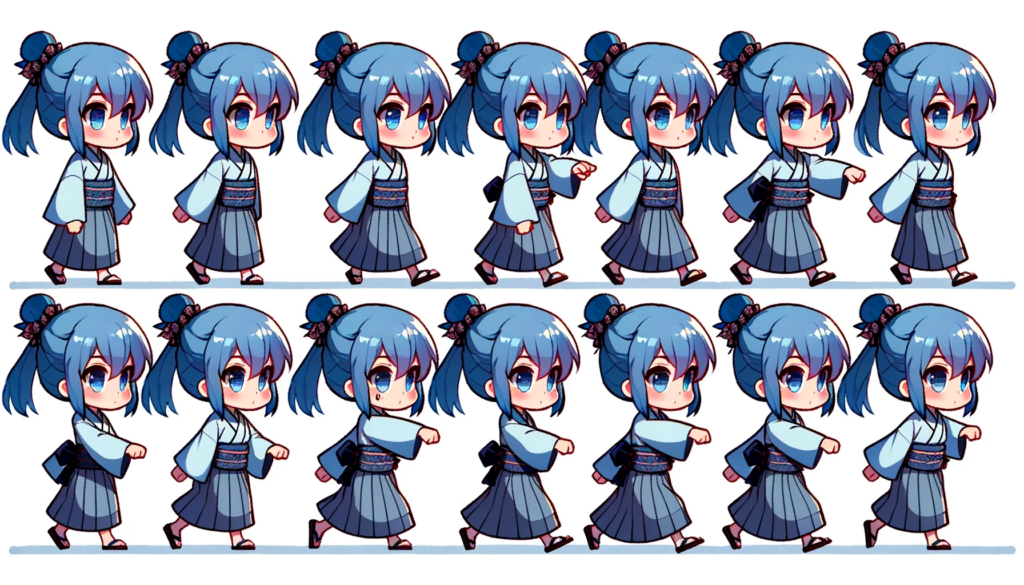
ChatGPTに出てくる画像の傾向~歩く&走る~
・画像の一つが右足(左足)を前に出している場合、他の画像も同様に同じ足を前に突き出している。
・動画化する時は腕の振りで歩いている走っているように表現することになる。
ChatGPTに出てくる画像の傾向~その他~
・同チャット内では前回のプロンプトの内容を一部引き継ぐパターン。
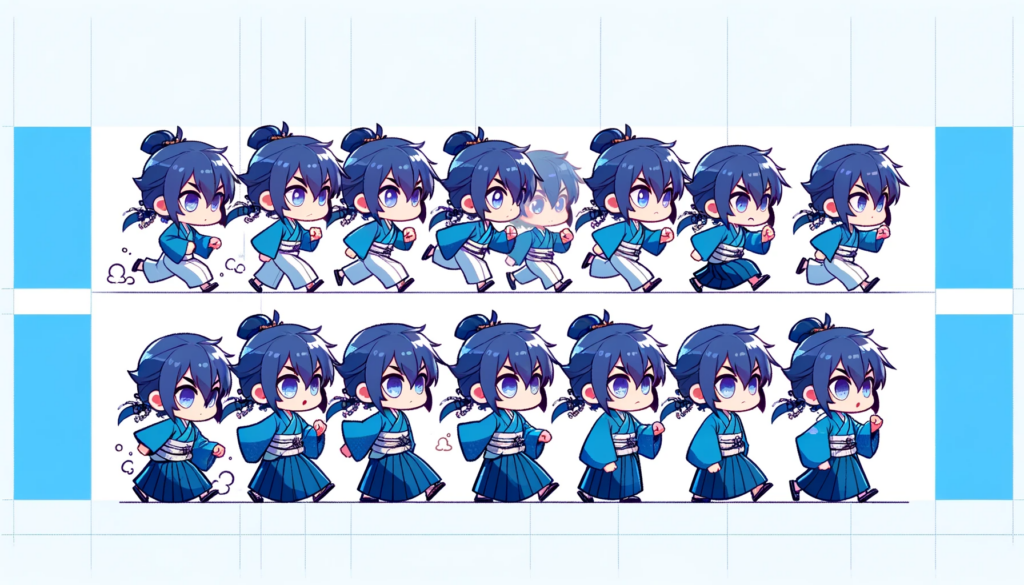
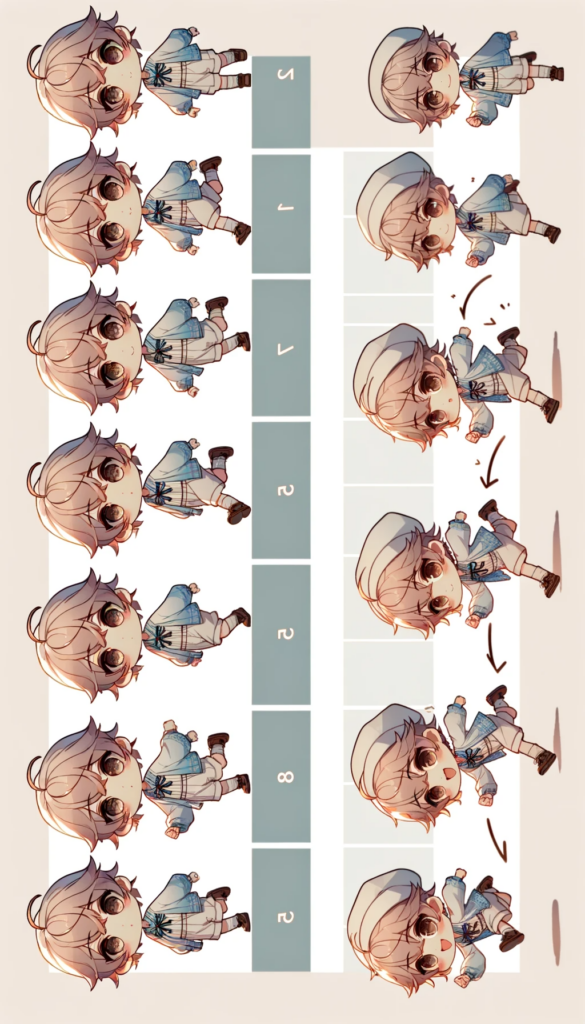
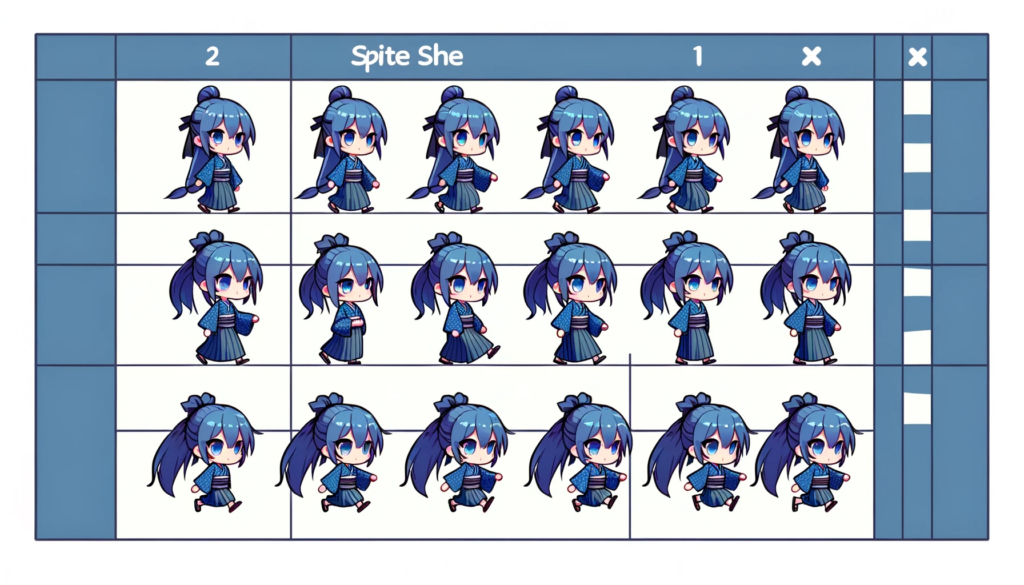
・画像と画像が重なる。
・画像が画面の端で見切れる。
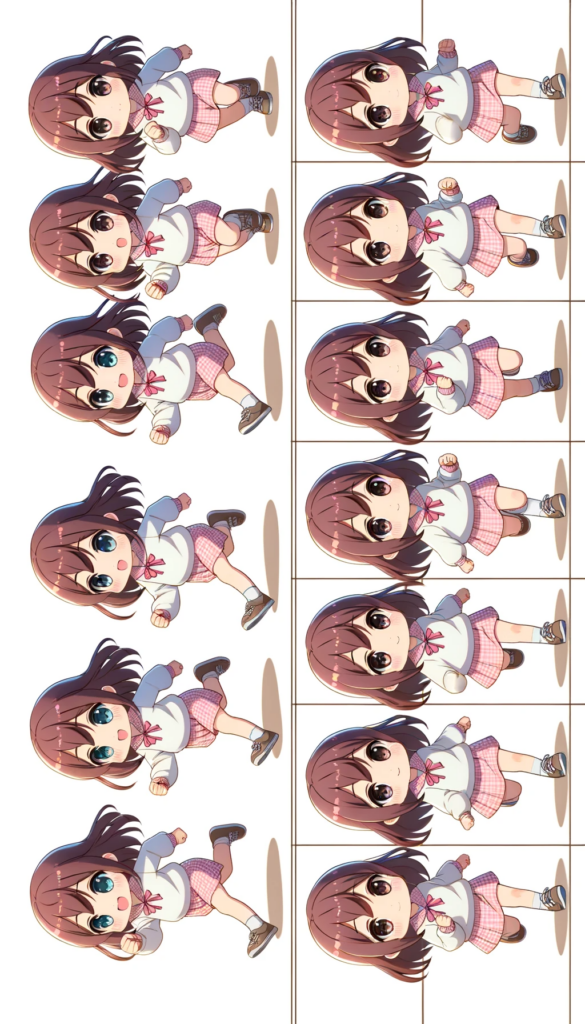
・1段、2段、3段と複数階層で出てきたらその段ごとにグループ分けされている。_ただし、その画像内容がプロンプトの内容のものとは限らない。
・一部部位が欠損、増殖、変形している。(四肢、髪、目)
・蒸気機関車の煙、船の水飛沫といった乗り物そのものからエフェクトが前提として出る場合、プロンプトにそのエフェクトについて言及すると過剰に表現されやすい。”少しの~”と控えめな前振りをしていても同様である。
・キャラクターを生成する時”かわいい”とつけると比較的似たキャラが生成されやすい
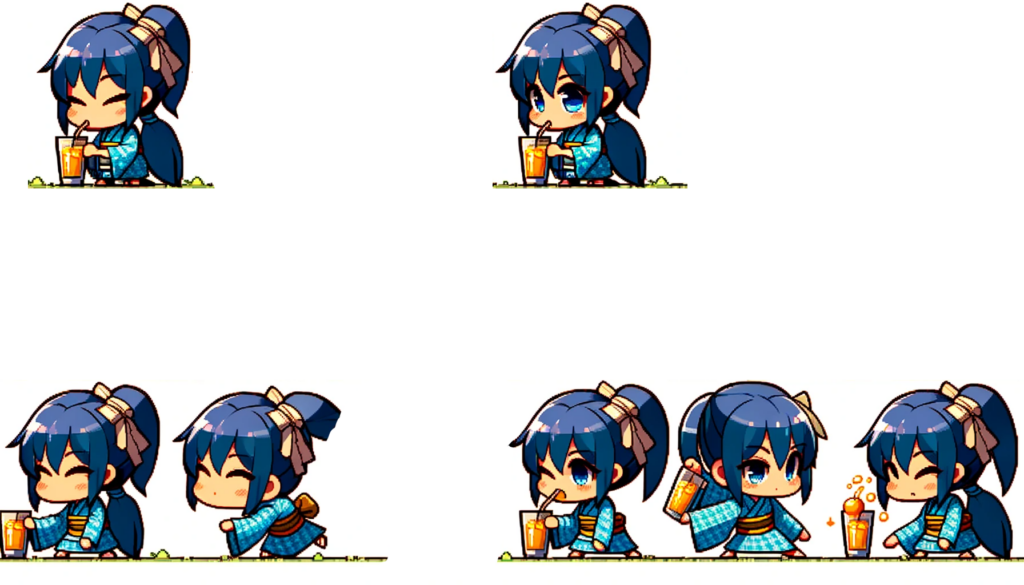
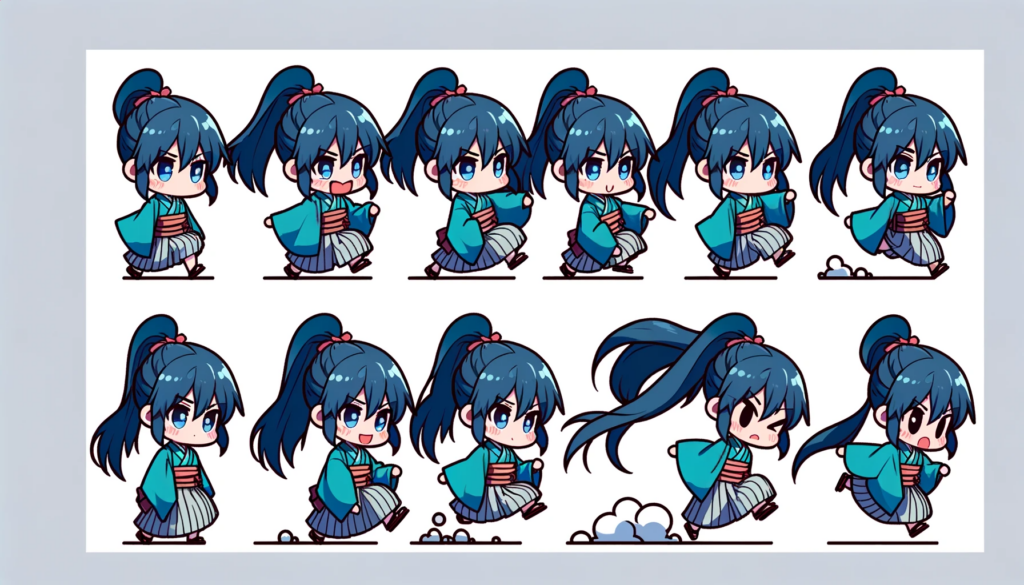
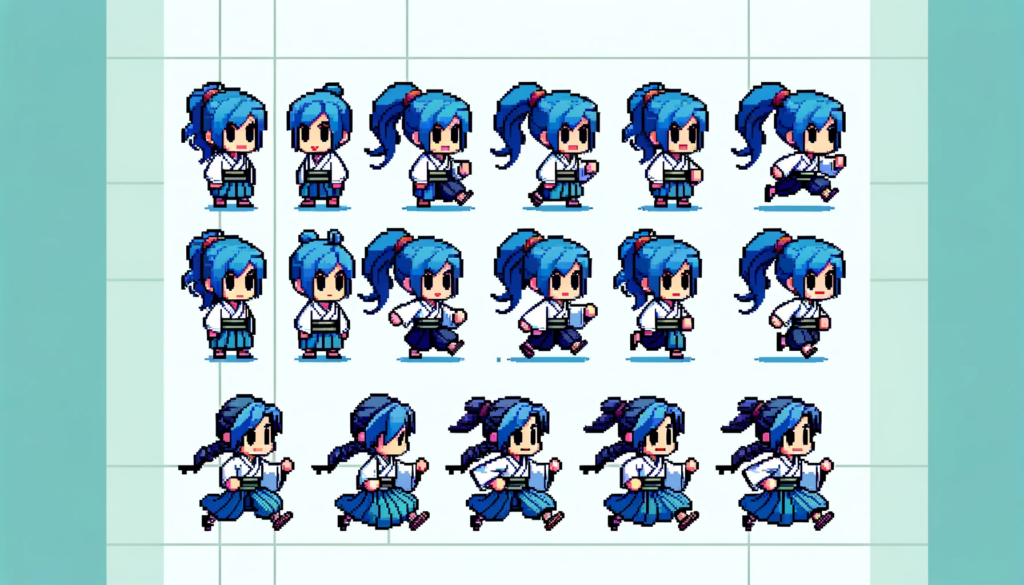
ChatGPTが出力して使わなかった画像の一部_動画作成にお使いください
似ている顔が出力されたパターン


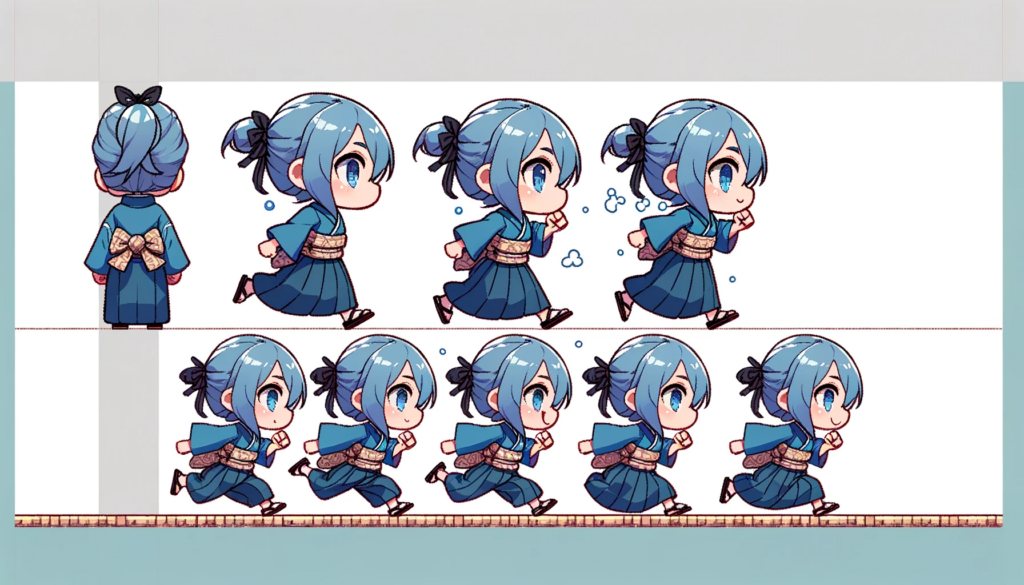
走る_1段目と2段目で前後の足が反対になっている珍しいパターン



歩く&走る


















コメント